결론: 이거 잘 외워둬라.
기본 사용법
const ref = useRef(value)
//ref 안의 객체에 아래와 같은 형태로 저장이 된다.
{ current: value }
//언제든 수정가능
ref.current = 'hello'
{ current. 'hello' }
state와 비슷하게 저장공간으로 사용된다.

DOM 요소에 접근할 수 있다.
input요소를 클릭하지 않아도, 로그인화면에서 자동으로 아이디입력칸에 포커스가 되어있으면 편하겠지? Ref를 사용해서 이런작업을 편리하게 할 수 있다. 마치 JS의 document.queryselector와 같다! (2편에서 배워보자)
Ref는 아무리 수정을 해도 다시 렌더링 시키지 않는다!
import React, { useState, useRef } from 'react';
const Ref = () => {
const [count, setCount] = useState(0);
const countRef = useRef(0);
console.log(countRef); //countRef.current 로 접근
const increaseCountState = () => {
setCount(count + 1);
};
const increaseCountRef = () => {
countRef.current = countRef.current + 1;
};
return (
<div>
<p>State: {count}</p>
<p>Ref: {countRef.current}</p>
<button onClick={increaseCountState}>State올려</button>
<button onClick={increaseCountRef}>Ref올려</button>
</div>
);
};
export default Ref;
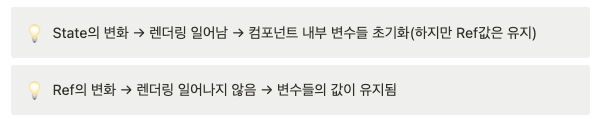
useState함수가 실행되어 화면이 재랜더링 될 때 그때서야 나타나는 값
콘솔로그를 보면 함수내부에서는 정상적으로 값이 찍히고 있다는걸 알 수 있다.
여기서 알 수 있는 장점:

useRef의 값은 컴포넌트가 마운트 해제될 때 까지!
import React, { useState, useRef } from 'react';
const Ref = () => {
const [renderer, setRenderer] = useState(0);
//Ref 선언 및 할당
const countRef = useRef(0);
//변수 선언 및 할당
let countVar = 0;
//랜더링해주는 버튼 하나 더 생성
const doRendering = () => {
setRenderer(renderer + 1);
};
// Ref의 값을 올려주는 함수
const increaseRef = () => {
countRef.current = countRef.current + 1;
console.log('Ref:', countRef.current);
};
// Var의 값을 올려주는 함수
const increaseVar = () => {
countVar = countVar + 1;
console.log('var:', countVar);
};
return (
<div>
<p>Ref: {countRef.current}</p>
<p>Var: {countVar}</p>
<button onClick={doRendering}>랜더링</button>
<button onClick={increaseRef}>Ref 올려</button>
<button onClick={increaseVar}>Var 올려</button>
</div>
);
};
export default Ref;
랜더링이 되었을 때 Ref의 값은 적용이 되지만 Var(변수)의 값은 적용되지 않는다는 걸 알 수 있다.
→ 변화는 감지하지만 렌더링을 발생시키면 안되는 값을 다룰 때 유용하다.
Ref가 유용한 상황
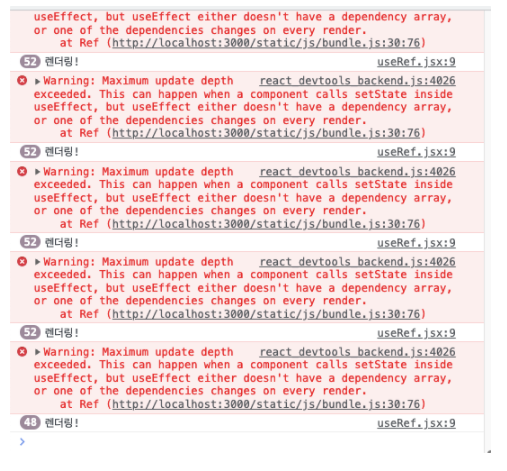
- useEffect 안의 useEffect: 끊임없이 렌더링을 발생시켜 무한루프에 빠지는 경우
import React, { useState, useRef, useEffect } from 'react';
const Ref = () => {
const [count, setCount] = useState(1);
//useState사용
const [renderCount, setRenderCount] = useState(0);
useEffect(() => {
// useState를 사용했을 때 계속해서 재렌더링이 일어나 무한루프에 빠짐
setRenderCount(renderCount + 1);
console.log('렌더링!');
});
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>올려</button>
</div>
);
};
export default Ref;
- useRef사용: 변화는 감지하지만 렌더링을 발생시키지 않음
import React, { useState, useRef, useEffect } from 'react';
const Ref = () => {
const [count, setCount] = useState(1);
const renderCount = useRef(1);
useEffect(() => {
//useRef사용 -> 랜더링을 일으키지 않음. 즉 useEffect가 실행되지 않음
renderCount.current = renderCount.current + 1;
console.log('렌더링 수:', renderCount);
});
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>올려</button>
</div>
);
};
export default Ref;

결론
useRef: 변화는 감지하지만 렌더링을 발생시키면 안되는 값을 다룰 때 사용하자.
중요한애니까 친해지자.
'Front-End Developer > React' 카테고리의 다른 글
| useCallback. [의존성 배열] 난 너만 바라봐 (0) | 2022.06.15 |
|---|---|
| Router v6 헷갈려서 공부해봤다. 기초정리 (0) | 2022.06.14 |
| 영혼없이 썼던 import React from 'react' - 안써도 된다는데? (0) | 2022.06.13 |
| 콘솔로그가 왜 두번씩 출력되는거야? - StrictMode (0) | 2022.06.13 |
| 리액트.... 이미지가 액박이 뜬다고? (0) | 2022.06.10 |