너무 헷갈리고 방법또한 다양해서 일단 싹 정리를 진행했다. 여러가지 방법들을 써보면서 장단점을 찾고 어떨 땐 어떤 방식을 사용하는게 좋은지 알아가야겠다.
css파일에서 이미지 불러올 때
이미지가 src폴더 안에 있을 때는 언제나 ./이미지 경로 이렇게 써준다
background-image: url('./img/bg.png');
특히 리액트 17버전 이상에선 public 폴더안에 있는 이미지를 CSS파일에서는 /image.jpg 이렇게 첨부할 수 없으므로, CSS파일에 작성할 이미지들은 src폴더 쓰고 ./ 이렇게 접근하는 게 좋다.
jsx파일 안에 변수로 넣어주고 싶을때
역시나 src폴더 안에 있는 이미지의 경우.
작명해서 import해온 다음 변수처럼 사용할 수 있다.
넣어줄 때는 옆에 애들이랑 + 로 합쳐서 넣어줌(자스문법!)
import background from './img/bg.png';<div
className='main-bg'
style={{ backgroundImage: 'url(' + background + ')' }}
></div>
외부에 호스팅해둔 이미지라면
이미지 절대주소만 넣으면 됨
<div className='col-md-4'>
<img src='https://codingapple1.github.io/shop/shoes1.jpg' alt='' />
<h4>상품설명</h4>
<p>상품설명</p>
</div>
import 너무 많이해야되서 귀찮을땐
수백장의 사진을 다 import해올 순 없으니까 그럴때는 public폴더에 넣고 사용한다.
public폴더의 특징 -> 나중에 build될 때 압축되지 않고 그상태 그대로 보존되기 때문에 그냥 /이미지경로 넣어주면 됨.
<div className='col-md-4'>
<img
src='/img/logo.png'
alt=''
/>
<h4>상품설명</h4>
<p>상품설명</p>
</div>주의점: 하지만 이렇게 쓰면 나중에 coddingapple.com 에 하면 문제가없지만 서브폴더 안에 coddingapple.com/폴더/폴더 할때 문제생길 수 있음
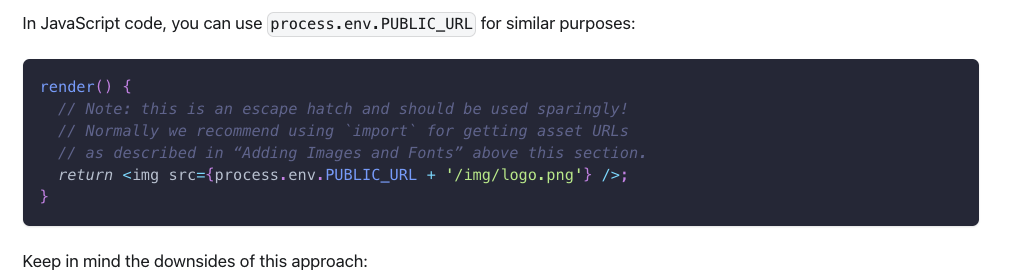
그래서 어떻게하라고? 리액트에서 권장하는 public폴더 이미지 쓰는 권장방식
환경변수를 사용해서 절대경로를 사용할 수 있다.

<img src={process.env.PUBLIC_URL + '/이미지경로} />; <div className='col-md-4'>
<img
src={process.env.PUBLIC_URL + '/이미지경로'}
alt=''
/>
<h4>상품설명</h4>
<p>상품설명</p>
</div>
추가로 + HTML에 절대경로 사용하는 방법
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
npm build를 할 때, Creat React App이 저 %PUBLIC_URL%를 절대경로로 잘 바꿔주기 때문에, 클라이언트 사이드 라우팅을 사용하거나 혹은 루트가 아닌 URL에서 호스트 하는 경우에도 잘 작동한다고 나와있다.
(단점도 있으니 공식문서에서 확인)
또 다른 방법 , require사용
node.js환경이기 때문에 require를 사용하여 inline으로 src의 이미지파일 경로를 바로 지정할 수 있다.
<img src={require('./src_assets/logo.png).default} />
https://create-react-app.dev/docs/using-the-public-folder/
Using the Public Folder | Create React App
Note: this feature is available with react-scripts@0.5.0 and higher.
create-react-app.dev
시간이 나면 src폴더에서 절대경로를 사용하는 법을 알아봐야겠다.
https://imkh.dev/react-absolute-path/
리액트 절대 경로 사용하기
리액트에서 절대 경로를 사용하여 임포트 지옥에서 빠져나오기
imkh.dev
https://create-react-app.dev/docs/importing-a-component/#absolute-imports
Importing a Component | Create React App
This project setup supports ES6 modules thanks to webpack.
create-react-app.dev