URL, IP, PORT 정리
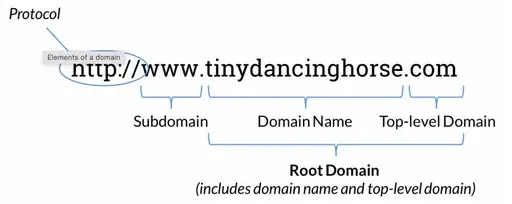
- URL,도메인(Uniform Resource Locator): A URL is nothing more than the address of a given unique resource on the Web. It carries all types of names & address that refer in World Wide Web(WWW) of Internet. The term "Web Address" is Synonym of URL that uses the HTTP or HTTPS Protocol.'
- URL =’삼성블루밍’
- IP(internet protocol address): it is an identifying number that is associated with a specific computer or computer network. When connected to the internet, the IP address allows the computers to send and receive information.
- IP = ’가양동 184-5’
- Port: A port is a virtual point where network connections start and end. Ports are software-based and managed by a computer's operating system. Each port is associated with a specific process or service. Ports allow computers to easily differentiate between different kinds of traffic: emails go to a different port than webpages, for instance, even though both reach a computer over the same Internet connection.
- Port = ‘앞문? 뒷문? 쪽문?’

httpsz//moz.com/learn/seo/domain
Domains
To maximize search engine-referred traffic, it is important to keep each of the following elements in mind: Make your domain name memorable. Use broad keywords when sensible. Avoid hyphens if possible. Avoid non-.com top-level domains (TLDs) Favor subfolde
moz.com
'Front-End Developer > Computer Science' 카테고리의 다른 글
| 규모가 크지 않은 팀프로젝트의 git-flow전략(+인프런 강의영상) (0) | 2022.06.21 |
|---|---|
| 면접관님: 메세지 큐와 이벤트루프가 뭔지 아시나요? (+ 유투브) (2) | 2022.06.15 |
| 면접관님: 브라우저 렌더링 과정을 설명해보시겠어요?(+유투브) (0) | 2022.06.15 |
| node nodemon 설치시 code E404오류 해결 (0) | 2022.04.15 |
| 5살에게 가르치는 깃 - 깃은 쉽다. (8) | 2022.04.04 |
