img 스프라이트 기법
여러 이미지들을 하나의 이미지로 만들어 background-position 속성으로 이미지 좌표 값을 이용하여 사용하는 기법

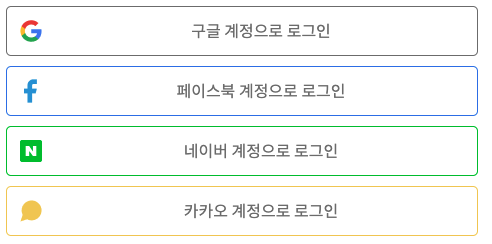
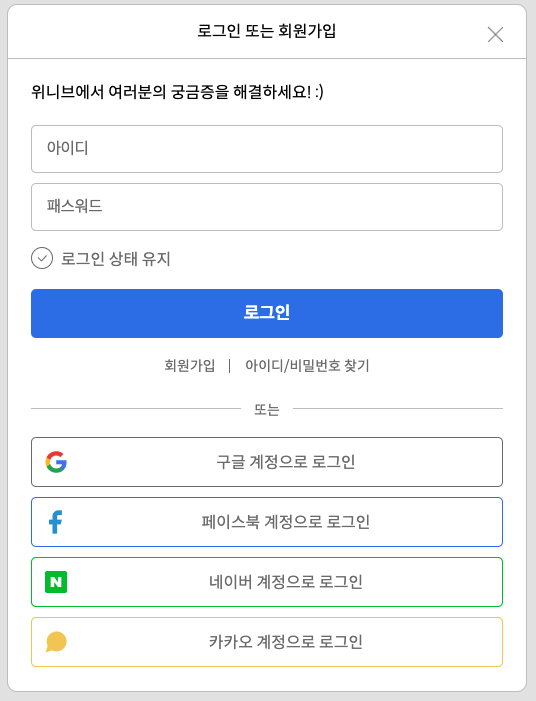
위의 로그인 리스트에서~ 구글, 페이스북, 네이버, 카카오 각각의 이미지들을 넣어준 게 아니라 1개의 이미지만 사용했다는 사실!
처음엔 컨셉이 헷갈릴 수 있으나, 아래 과정을 보면 생각보다 엄청 쉽다는 걸 알 수 있다.
왜 사용할까?
- 한장의 사진만으로 여러번 다른이미지들을 넣을 수 있으니까 당연히 소스절약
- 이는 로딩시간 단축으로 이어진다! (간단한 웹페이지는 별 차이 없겠지만, 네이버나 다음과 같은 한 페이지 안에 어마무시한 수의 이미지가 들어가는 사이트를 생각해보자..)
주의점
- alt값이 들어가야 하는 의미가 있는 사진에는 적합하지 않다. 글의 악세사리처럼 달려있는 이미지 (예를들어 작은 아이콘이나 작은 로고)에 적합하다.
해보자!
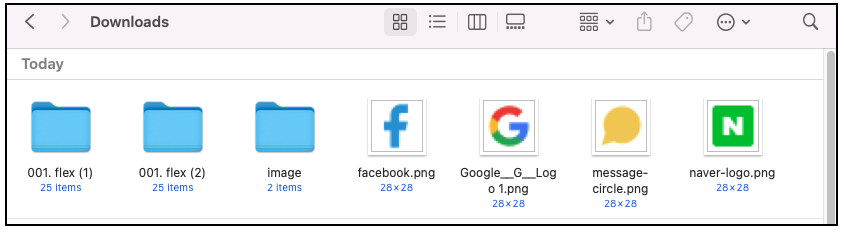
1. 일단 필요한 이미지들을 모두 다운받는다.

2. 이미지 sprites를 제작한다.
- 사용할 사이트
https://www.toptal.com/developers/css/sprite-generator/
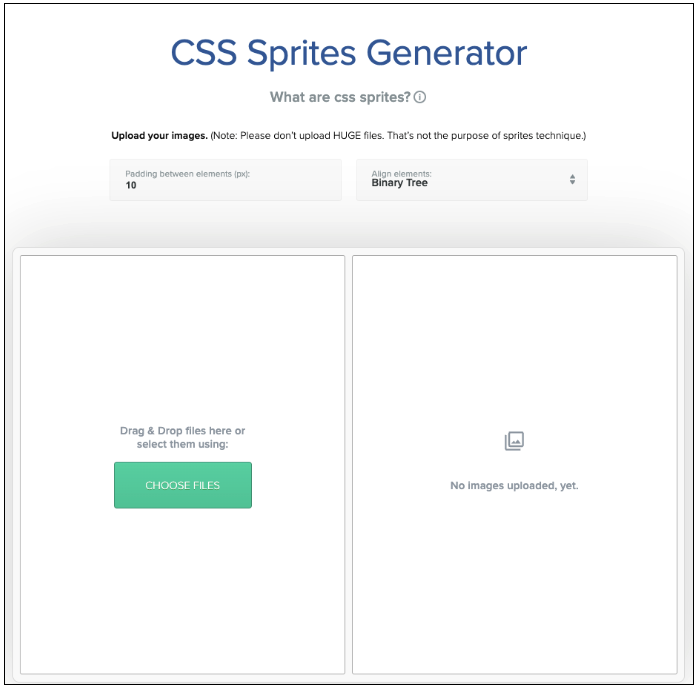
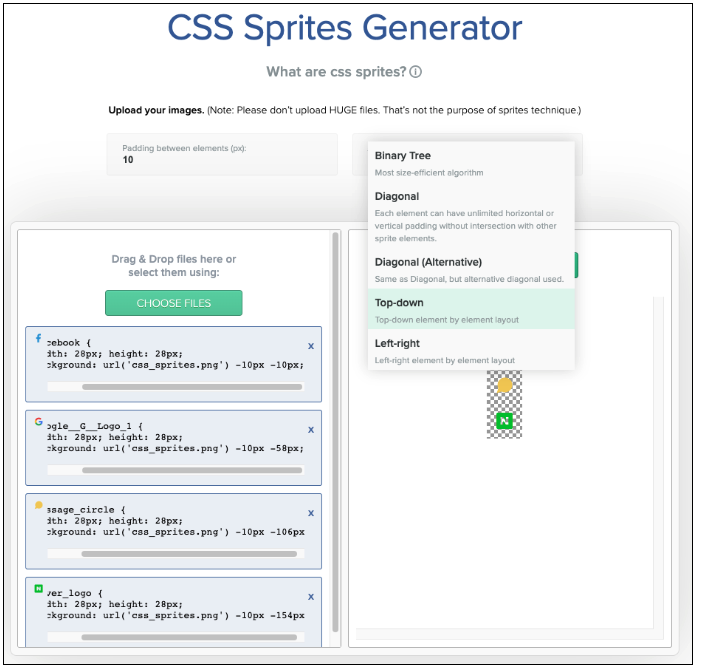
CSS Sprites Generator
CSS Sprites Generator Upload your images. (Note: Please don’t upload HUGE files. That’s not the purpose of sprites technique.)
www.toptal.com

하나로 합칠 이미지들을 다 업로드 하면,

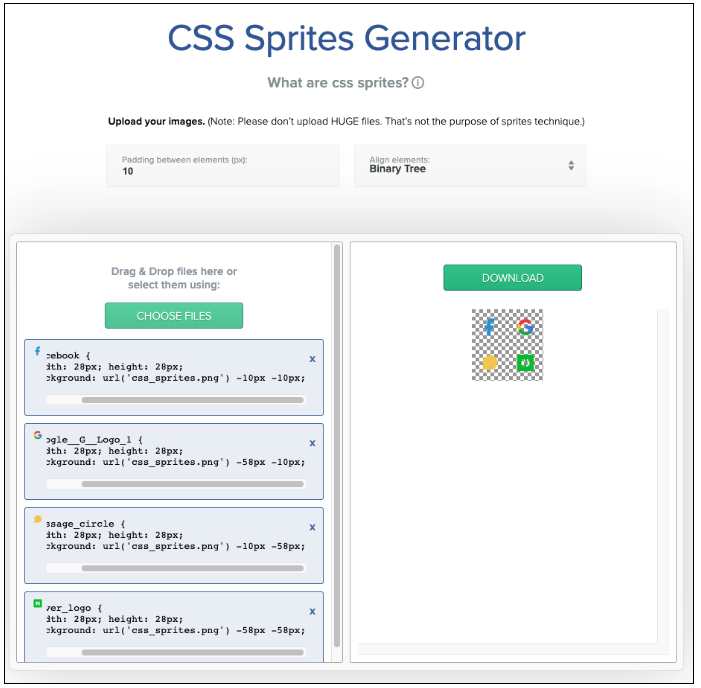
업로드가 되면서 사진이 하나의 이미지에 합쳐진 것을 미리 볼 수 있고, 원한다면 이미지 위치 사이의 간격을 (padding between elemets) 조절해 줄 수 있다.

이미지들이 어떻게 배치될 지도 변경할 수 있다. 이건 이미지 배치가 어떻게 될건지에 따라서 선택해주면 된다.

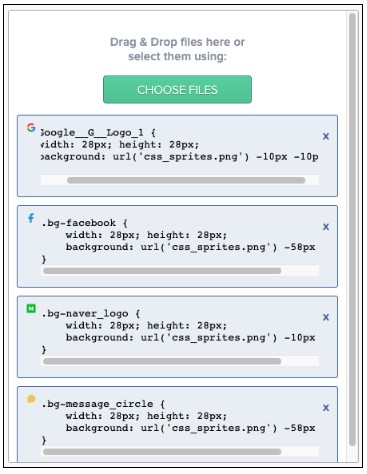
가장 중요한 좌표값이 맨 아래줄 bachground 속성 맨 오른쪽에 px로 나와있다. 이건 위치를 지정해줄 때 중요하니 잘 메모해두거나 창을 닫지 말고 유지하자~

다운로드 받으면, 이렇게 스프라이트 파일 완성!
3. 코드에 적용하기
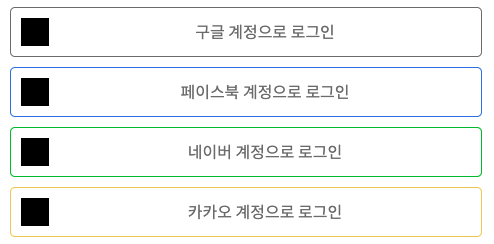
이렇게 이미지가 들어갈 영역을 먼저 지정해줘야 한다.
여기서는 가상요소를 사용해서 그 공간을 마련해줬고, 위치 확인을 위해 검은 배경으로 확인했다.
ul a::before {
content: "";
width: 28px;
height: 28px;
float: left;
margin-left: 10px;
margin-top: 10px;
background-color: black;
}
원하는 이미지가 들어갈 요소를 선택해서 background 이미지를 넣어준다.
ul .google-login::before {
background: url(./images/css_sprites.png);
}
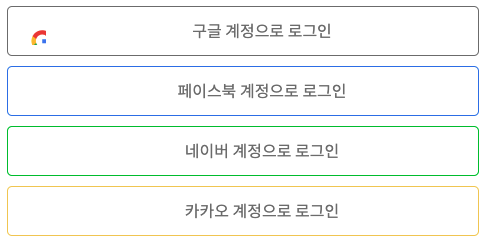
여기서 아까 받은 좌표값을 복붙해주면 내가 지정한 영역에 로고가 예쁘게 잘 들어간다!
ul .google-login::before {
background: url(./images/css_sprites.png) -10px -10px;
}
나머지도 같은 방식으로 같은 이미지 파일을 넣어주되 좌표값만 해당 이미지에 맞게 설정해주면 된다.
ul .google-login::before {
background: url(./images/css_sprites.png) -10px -10px;
}
ul .facebook-login::before {
background: url(./images/css_sprites.png) -58px -10px;
}
ul .naver-login::before {
background: url(./images/css_sprites.png) -10px -58px;
}
ul .kakao-login::before {
background: url(./images/css_sprites.png) -58px -58px;
}
완성본

'Front-End Developer > CSS' 카테고리의 다른 글
| 알아두면 너무 유용한 네거티브 마진 (4) | 2022.04.18 |
|---|---|
| 그냥 꾸미면 되는게 아냐..? - input 체크박스 꾸미기 (2) | 2022.04.14 |
| 가운데정렬의 난 case 1 - 이미지와 텍스트 수직정렬하기 (0) | 2022.04.11 |
| 배운 flex로 있어보이는 반응형 Nav 바 만들어보기 (2) | 2022.04.10 |
| Flex 별 거 아냐 - 자식요소편 (0) | 2022.04.09 |
