난 항상 무지성으로 json()을 썼다. 왜냐면 다들 그렇게 쓰니까.
사건의 발단
Promise를 연습하면서 Promise 안에 fetch를 사용하여 fetch가 성공적으로 되었을 때에는 콘솔에 불러온 데이터를 콘솔에 출력하려고 했다.
그리고 그 데이터는 뭐였냐? 텍스트파일의 텍스트였다.

let promise = new Promise((성공, 실패) => {
fetch('https://codingapple1.github.io/hello.txt')
.then((res) => res.json())
//일단 연습이니까 데이터를 불러오는게 성공이라고까지만 하자구요~
.then((data) => 성공(data));
});
promise.then((data) => {
//fetch가 성공하면 data를 출력해주세요
console.log(data);
});
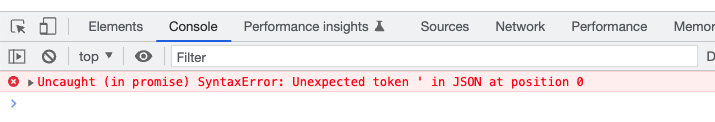
</script>결과는 실패

검색을 해보니 헤더에 accept를 넣어주고 뭐 어쩌고 하라는데.. 아니 이 간단한 텍스트 하나 출력하는데 코드가 이렇게 길어진다고? 이럴 순 없어.. 이러면서 멘토님게 질문을 드렸다.


그러니까 무슨말이냐면...
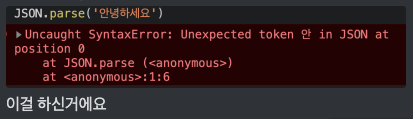
fetch를 사용할 때 URL 뒤에 쓰는 .then((response)=> response.json())는 데이터를 가져올 때 json형태로 가져와라! 라고 시킨컨데, 지금 내가 하고있는 짓은 오브젝트로 바꿀 수 없는것을 (여기서는 그냥 문자열을) 제이슨으로 바꿔와! 하고 말도 안되는 명령을 시킨것이다.
mdn을 찾아보니 데이터에서 문자열로 리턴값을 받아오고싶을 때 사용하는 text() 방법이 있다.

그냥 무조건 json()의 형태가 아니라 response로 받아올 수 있는 형태는 여러가지가 있음을 알고 써야한다.

- json() => 응답을 json()형태로 받아와라! => 으악 바꿀수없습니다! => 에러
- text() => 응답을 text()로 주세요 => 넹
결론
물론 axios를 사용하면 신경쓰지 않아도 되는 문제이지만 왜 axios가 편리한지를 몸소 체험할 수 있었다.
이제 무지성 json()이 아니라 왜 json()을 언제 써야하는지 알고 쓸 수 있다.
https://developer.mozilla.org/en-US/docs/Web/API/Response/text
Response.text() - Web APIs | MDN
The text() method of the Response interface takes a Response stream and reads it to completion. It returns a promise that resolves with a String. The response is always decoded using UTF-8.
developer.mozilla.org
'Front-End Developer > JavaScript' 카테고리의 다른 글
| 이벤트를 딱 한번만 일어나게 하고싶을 때 - 자바스크립트 DOM 꿀팁 (0) | 2022.07.17 |
|---|---|
| JavaScript sort() not working | sort()가 안될 때 (0) | 2022.06.01 |
| JS로 생성한 요소 for문으로 HTML에 붙여주기 (0) | 2022.05.31 |
| for 반복문으로 코드 n배 절약해보기 + 이벤트버블링 (0) | 2022.05.28 |
| (JS기초)변수의 할당, 선언, 범위 (0) | 2022.05.22 |