문제상황
styled-component를 처음으로 설치하고 노란 버튼을 하나 만들어서 실행을 했는데 콘솔창이 시뻘개졌다.
import React from 'react';
import styled from 'styled-components'
let YellowBtn = styled.button`
background : yellow;
color : black;
padding : 10px;
`
function Detail(props) {
return (
<YellowBtn>버튼</YellowBtn>
);
}
export default Detail;
invalid hook call이라는데.
확인해보라는대로 react 공식문서로 가서 오류를 해결해보자.

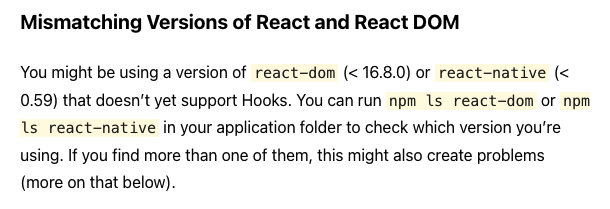
1. React와 React DOM 버전 확인해보기

react-dom이 16.8.0 버전 이하이거나
react-native가 0.59 버전 이하일경우 훅시 지원되지 않는다.

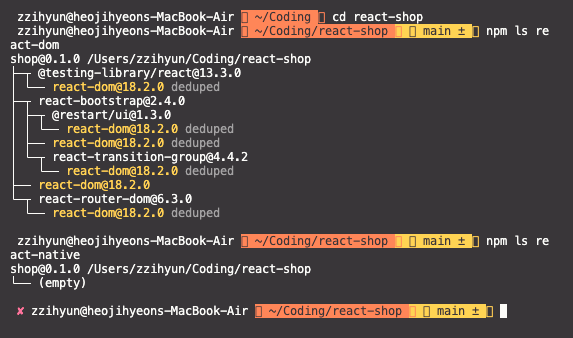
확인해보니 내 react-dom은 18.2.0버전 / react-native는 사용하지 않으니 패스
2. 훅의 룰을 잘 지켜서 사용하고 있는가?
- 🔴 Do not call Hooks in class components.
- 🔴 Do not call in event handlers.
- 🔴 Do not call Hooks inside functions passed to useMemo, useReducer, or useEffect.
다 잘 지켜서 사용했다 ㅜㅜ
3. React가 중복되있나
If these react imports resolve to two different exports objects, you will see this warning. This may happen if you accidentally end up with two copies of the react package.
실수로 react package가 두개 이상 중복되어 생성되었을 때 만날 수 있는 오류라는데, 이 경우도 아니었다.
해결방법
npm i styled-components@4한참을 구글에서 헤메다가 버전을 다운그레이드 해보라는 누군가의 글을 보고 다운그레이드 했더니 해결.

잘 나온다. 휴우 ㅜ 하나하나 쉽지않구만! 혹시 나와같은 상황이 있다면 styled-component의 버전을 한번 낮춰보길 바란다.
추가사항 +

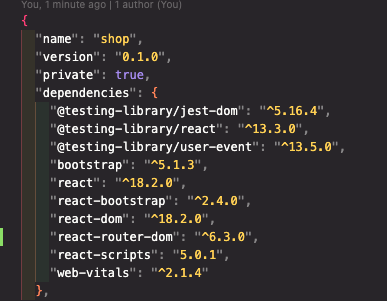
근데 왜 package.json파일에 가면 styled-components를 확인할 수 없을까?(껏다 켜도 마찬가지)

이제 styled-components가 잘 되서 큰 문제는 아니지만 버전을 확인할 수 없어서 답답하다. 좀 더 찾아봐야겠다.
'Front-End Developer > React' 카테고리의 다른 글
| searched.map is not a function - 리액트에서 Hook Flow를 이해한다는것 (0) | 2022.07.11 |
|---|---|
| No routes matched location "/" 오류 간단해결방법(반전의 실수..) (0) | 2022.07.10 |
| 리액트 유치원이 개원했습니다. (유투브 채널개설) (0) | 2022.06.20 |
| useState Lazy initialization - 게으른 초기화가 대체 뭔소리야? (+유투브 영상 업로드) (4) | 2022.06.16 |
| useCallback. [의존성 배열] 난 너만 바라봐 (0) | 2022.06.15 |