사건의 발단
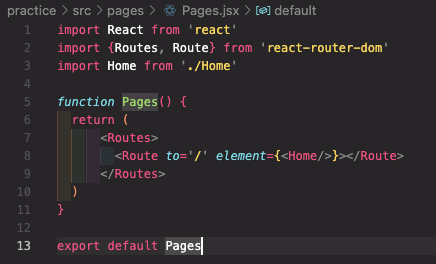
난 나의 Home 컴포넌트를 라우터를 사용해서 루트페이지로 설정하고 싶었다.


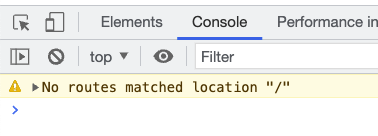
결과는 /와 매치되는 routes를 찾지 못했다며 오류.
간단 해결 방법
검색해보니 새로운 react-route flow에서 발생할 수 있는 이슈이며 간단히 코드스니펫을 추가해줌으로써 해결할 수 있다고 한다. 올해 업데이트되면서 이런일이 종종 있는듯?
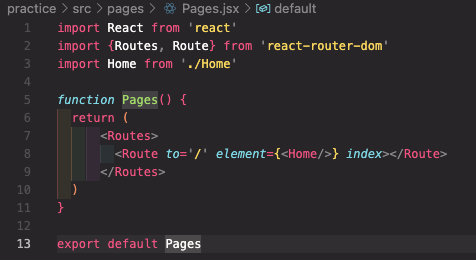
root페이지로 지정하고싶은 Route에 'index'를 추가해주면 된다.
<Route to='/' index element={<Home/>}></Route>
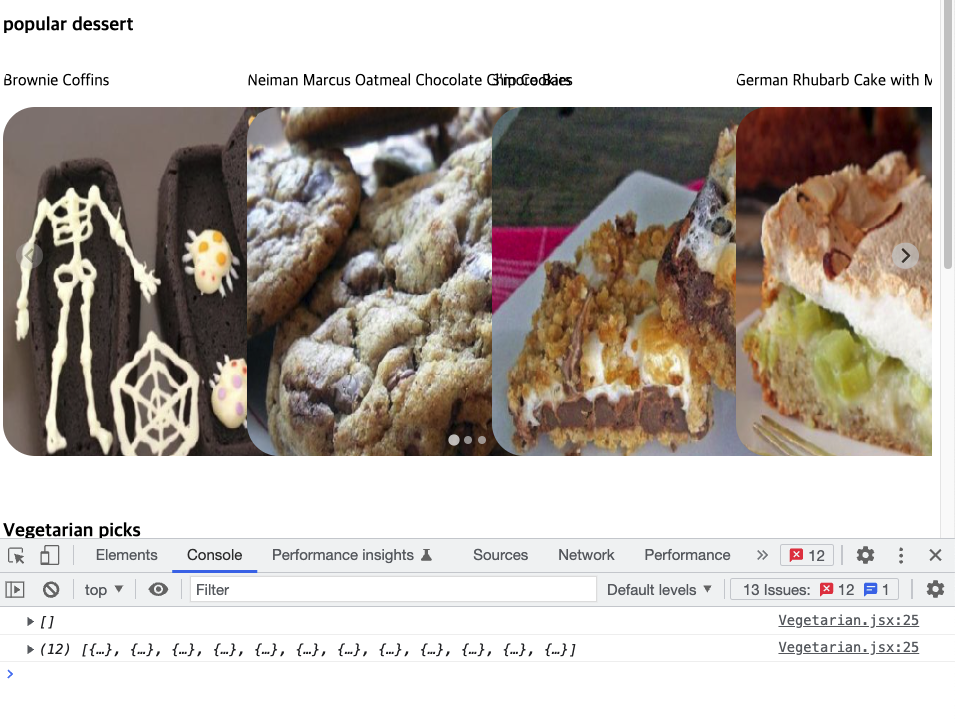
결과

반전.
Route 의 속성으로 path를 넣어줘야 하는데 to를 넣어준 것을 뒤늦게 발견했다...
<Route path='/' element={<Home/>}></Route>path로 바꾸고 index를 지우니 정상적으로 잘 작동한다.ㅜㅜ 이것때문에 몇분을 허비했는디 ㅜㅜ
아무튼 to로 잘못썼어도 index를 추가해주면 루트페이지가 잘 보인다는거..를 배움
참고자료
https://coderecharge.com/reactjs/react-route/react-js-error-no-routes-matched-location-solution
React JS Error - No Routes Matched Location "/" solution
You can solve No Routes Matched Location "/" using react route's "index" property.
coderecharge.com
'Front-End Developer > React' 카테고리의 다른 글
| 이젠, Nav바 만들때 NavLink를 쓰자 - active일 때 CSS스타일링하기 (0) | 2022.07.24 |
|---|---|
| searched.map is not a function - 리액트에서 Hook Flow를 이해한다는것 (0) | 2022.07.11 |
| styled-components 사용시 Invalid hook call 오류 해결하기 (2) | 2022.07.03 |
| 리액트 유치원이 개원했습니다. (유투브 채널개설) (0) | 2022.06.20 |
| useState Lazy initialization - 게으른 초기화가 대체 뭔소리야? (+유투브 영상 업로드) (4) | 2022.06.16 |