text-align은 그 요소들을 담고있는 부모 박스요소에 줘야한다.
text-align은 오로지 인라인 요소들만 컨트롤한다.
딱 이 개념만 확실하게 이해하고 있으면 된다.
1. text-align은 그 요소들을 담고있는 부모 박스요소에 줘야한다.
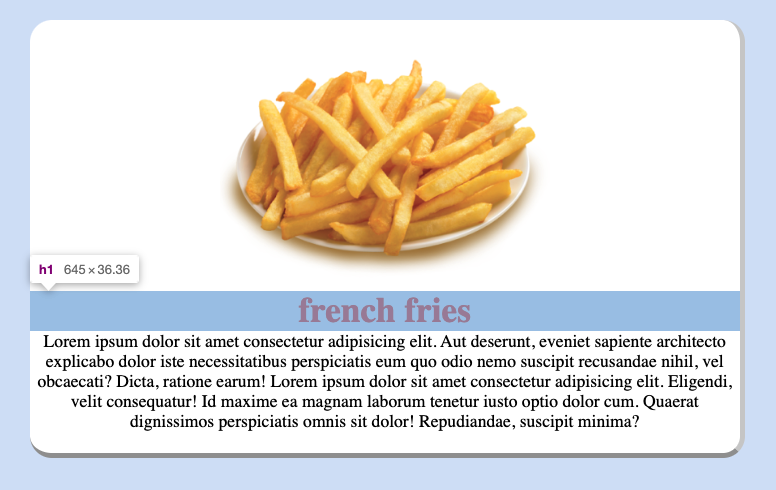
아래 사진처럼 div박스 안에 img, h1, p태그를 하나씩 주었다.
<div>
<img src="햄버거사진" alt="햄버거" />
<h1>french fries</h1>
<p> lorem bla bla </P>
</div>
이 태그 안에 있는 컨텐츠들을 div박스 안에서 중앙정렬 시키고싶다.
이럴 때에는 컨텐츠들을 담고 있는 div박스에 text-align속성을 주어야 한다.
div {
text-align: center;
}
부모 div 박스가 아닌 인라인요소인 이미지 자체에 text-align:center를 주면 안되나?

안된다. 왜냐? text-align은 인라인 요소 자체에 주는게 아니라 그 요소를 담고있는 부모에게 주는거니까!!
2. text-align은 오로지 인라인 요소들만 컨트롤한다.
이미지와 함께 아래에 있는 h1과 p태그들도 잘 가운데정렬 된 것 처럼 보인다.
그런데 사실 'h1태그, p태그 자체는 가운데정렬 된 것이 아니다'
뭔소리냐고?
개발자도구를 보자.

h1태그 자체는 여전히 양 옆으로 한 칸을 다 차지(실제로는 꿈쩍도 하지 않음)하고 있는 모습을 볼 수 있다.
h1태그 자체가 가운데정렬된것과, h1태그 안에있는 텍스트들이 h1태그 공간 안에서 가운데정렬된것은 엄연히 다르기 때문에 개념을 잘 이해해야 한다.

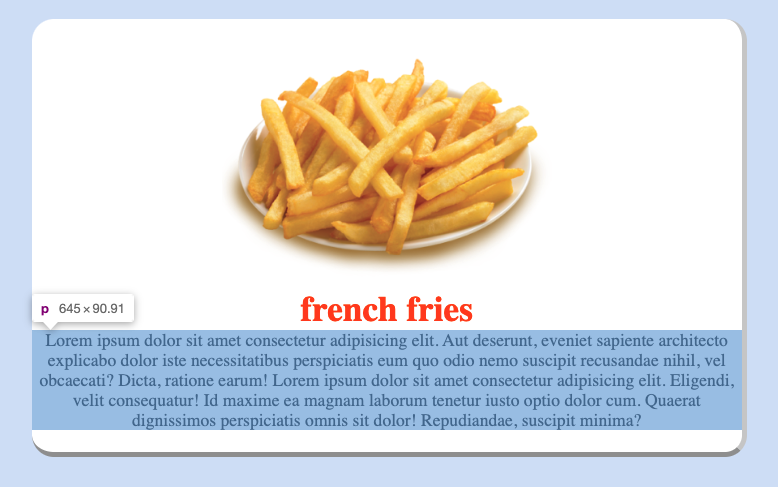
p태그도 마찬가지이다.
왜 그럴까?
h1와 p는 '블럭 레벨 요소'이기 때문에, text-align이 적용되지 않고 그 안에 들어있는 있는 '텍스트'들만이 요소가 가진 넓이 안에서 가운데 정렬된것이기 때문이다.
블럭레벨 요소의 특징은 '넓이를 지정해주지 않으면 자동적으로 부모가 가지고있는 넓이를 한 칸 다 차지한다' 라는거다.
현재 h1, p태그의 넓이가 div의 넓이와 같기 때문에 여기서는 태그 자체가 가운데정렬 된 것 처럼 표현된 것이다.
그럼 지금 예제에서 왜 인라인요소들에 text-align이 적용이 되어있을까?
그것은 부모 div에 준 text-align속성을 자식인 h1와 p가 상속받았기 때문에 그 안에 들어있는 text들이 움직이게 된 것이다.
h1나 p태그 자체가 가운데정렬된것은 아니기 때문에 다시한 번, 개념을 헷갈리지 말아야 한다.
반면 인라인요소인 이미지는 어떨까?

자기 컨텐츠만큼만 영역을 차지하면서, 부모 div 안에서 가운데 정렬 된 것을 볼 수 있다.
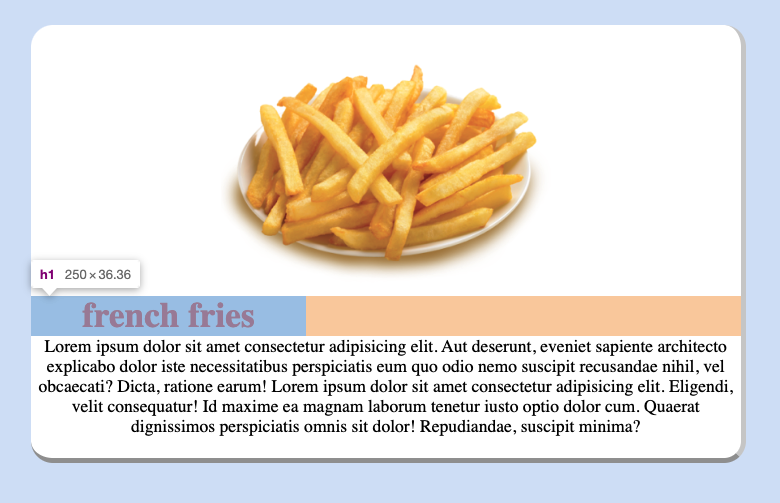
자 다시 돌아와서, h1태그 자체에 width값을 지정해줘서 너비에 한계를 줘보자!
h1 {
width: 250px;
text-align: center;
}
지정된 250px 그 안에서 여전히 텍스트가 가운데정렬 되어있는 것을 볼 수 있고,
h1태그 자체는 문서의 기본 flow인 왼쪽에 가서 붙었다.
블럭라인 요소이기 때문에, 지금은 사용하고있지 않지만 언제나 사용가능한 오른쪽 여백의 땅이 확인된다.
보너스! 블럭라인 요소를 가로가운데정렬하는 방법은?!
https://jihyun-hamster.tistory.com/38
h1 {
margin: 0 auto;
}
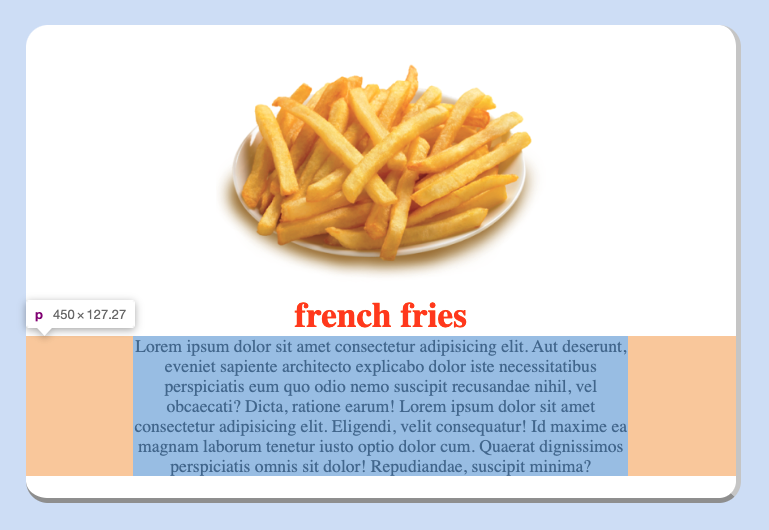
p {
text-align: center;
width: 450px;
margin: 0 auto;
}
사실 익숙해지기만 하면 어렵지 않은 개념인데 처음 CSS를 접한 초심자에게는 이렇게 헷갈릴 수가 없다.
다양한 예제를 많이 경험해보면 금방 적응할 수 있을거라 생각된다 :))
역시나 행복을 가져다주는 빔캠프 영상 링크!
https://www.youtube.com/watch?v=iP8CqsSdXT0&list=PLMv8nY90ATZWQ5fbLJIdGB6ujWlUB37qa&index=2
'Front-End Developer > CSS' 카테고리의 다른 글
| 헷갈리는 CSS Combinators - 형제선택자 편 (0) | 2022.04.21 |
|---|---|
| background-image에 no-repeat이 안되요 - 초심자의 깜찍한 실수 (0) | 2022.04.19 |
| 알아두면 너무 유용한 네거티브 마진 (4) | 2022.04.18 |
| 그냥 꾸미면 되는게 아냐..? - input 체크박스 꾸미기 (2) | 2022.04.14 |
| 약방의 감초같은 image sprite기법으로 이모티콘 넣기 (2) | 2022.04.14 |
